2017: A year in review
A year in review article for 2017, sharing my learnings as a front-end developer

Happy New Year!
Last year was one of the most exceptional years of my life. From Launching my portfolio website to being recognised in design galleries, to running a half-marathon, to working for ClearTax and Purepoint. An idea to document some of the most memorable events and gratify all the achievements emerged through a thoughtful conversation with a friend. The stories, the learnings, the experiences are written in a non-linear way, with no degree of importance. They are meant to serve as an inspiration for setting up higher goals for 2018. The post also covers some of the travel stories, recommendations, marathon-tips, coupon codes and more to encourage fellow developers to spend more time offline and live a balanced life.
Work

Portfolio site: (Awards, Mentions & Recognitions)
During mid-February 2017, I launched my portfolio website and an accompanying blog-post noting down tips & tricks used to load the website in less than 3 seconds. The website and the post gained a lot of appreciation, tweets and recognition. Some of the most notable ones are as follows:
-
CreativeBloq: 10 great examples of web design portfolios for 2017
-
I got listed in showcase section of Greensock's website. Greensock is the libarary used along with ScrollMagic to animate sections of website.
-
Mindsparkle Magazine: Website of the Day
-
My Case study for the website got listed in newsletters, notably Responsive Design Weekly and CSS Animation Weekly
-
The developer of ScrollMagic animation libarary, Jan Paepke tweeted the link appreciating case study written for the website.
-
WebDesignDev: 10 Great Web Designer Portfolio Websites
-
Trazo's Magazine: 6 Portfolio Website Inspiration
-
The website also received mentions from design blogs and galleries like Web Design Inspiration, Creative Portfolios, Design Shack, Kiwi Blog, Boostlizer, etc.
-
Best CSS Best Award: Site of the day
-
CSS Nectar: Site of the day
-
Design Nominees: Site of the day
-
Here are some of the tweets from recognised and well respected designers and developers:
Nice case studyof building a site with scroll effects, SVG and animation that loads "in less than 3 seconds*": https://t.co/ye5o4mWJBt *YMMV pic.twitter.com/AQjZujGafJ
— Rachel Nabors (@rachelnabors) 3 March 2017
thanks for featuring 👍🏻
— Prashant Sani (@prashantsani) 4 March 2017
Amazing writeup of creating a super-lightweight and amazing looking landing page by @prashantsani https://t.co/LTcpinxpQ1
— CSS Animation (@cssanimation) 13 February 2017
How I developed the "Fastest Scroll-Animations website", Ever! 🏎https://t.co/LTcpinxpQ1 pic.twitter.com/37K7cHDWkd
— CSS Animation (@cssanimation) 23 February 2017
Guru of the Day
— Web Guru Awards (@webguruawards) 13 March 2017
March 13 2017@prashantsani Website By Mythili Hariharan from Indiahttps://t.co/DpbcYQsJct#animations #Greensock #SVG #UI pic.twitter.com/jWPlPfiXjT
How @prashantsani made an interactive, scroll-animations website load in less than 3 seconds: https://t.co/vvQPTpVB5A #webperf #perfmatters pic.twitter.com/3HhSW7C2DG
— Oliver Lindberg (@oliverlindberg) 10 March 2017
Check out this awesome blog post by @prashantsani on how to make a #ScrollMagic site load in 3 seconds: https://t.co/1nAzcawIpo
— Jan Paepke (@janpaepke) 10 March 2017
another moment of proud... And is just a beginning. way to go @prashantsani kudos https://t.co/wHDEsnMl8s
— Tosh Thakkar (@ToshThakkar) 27 February 2017
Freelance Projects
I launched some of my best work during this year. Because of the success of my portfolio website, I got to work with some of the most talented professionals from the industry.
Hackerbay



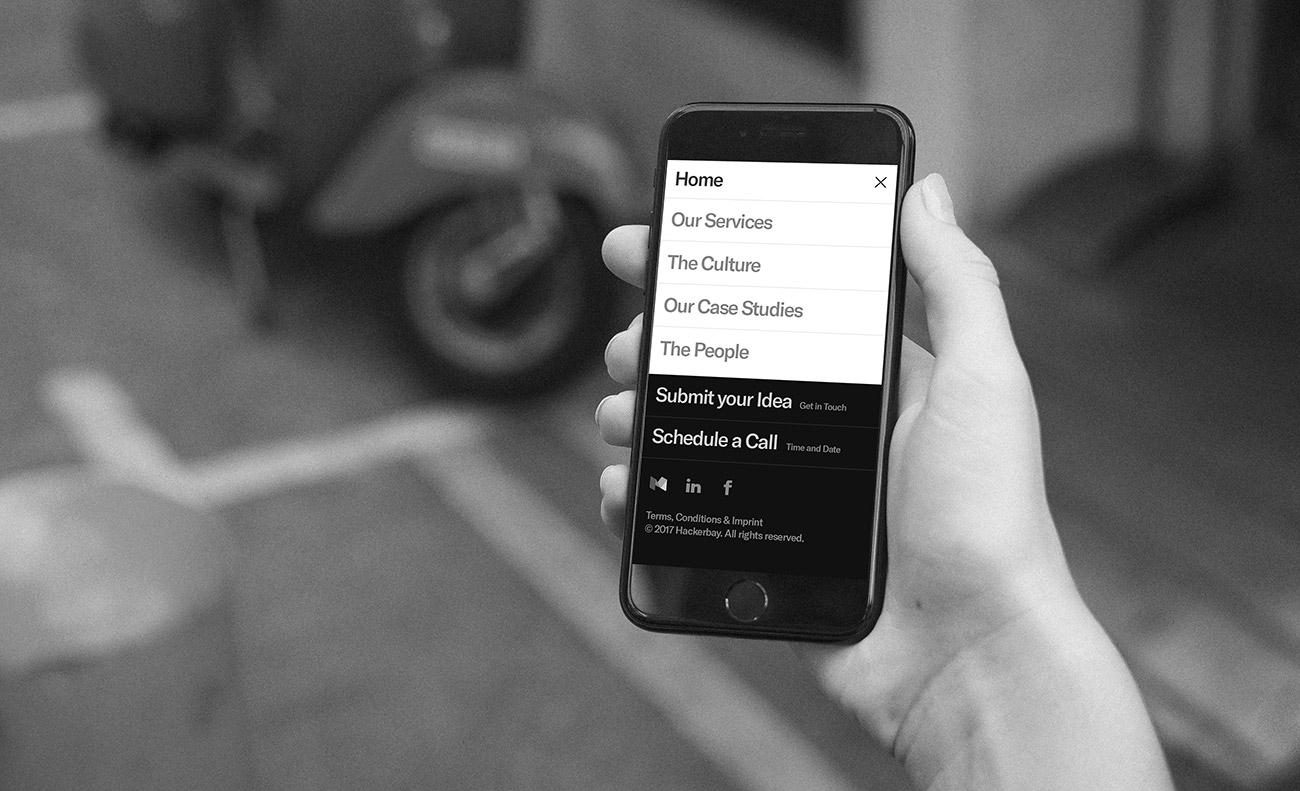
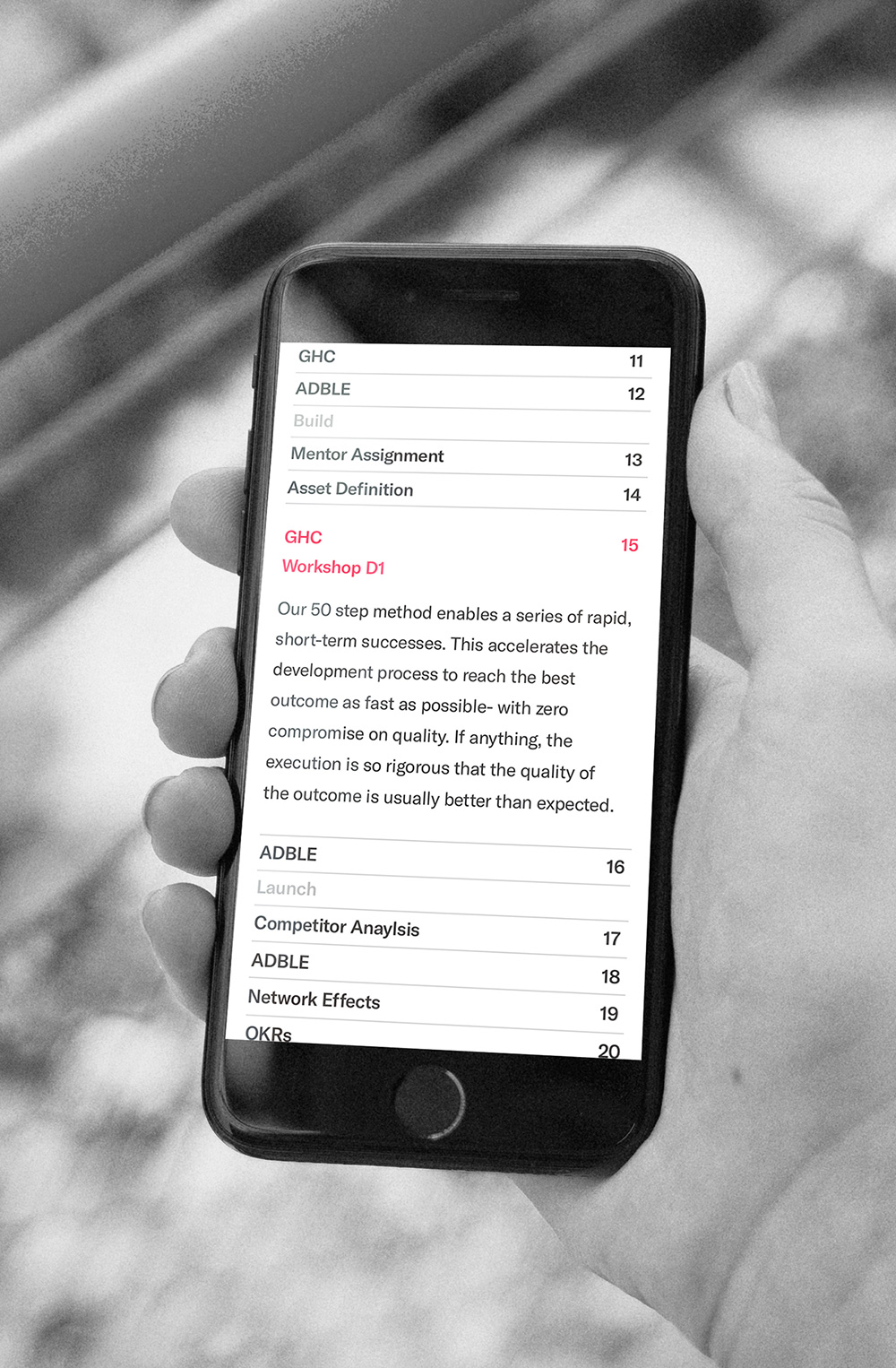
Hackerbay is a technology consulting company based out of Berlin and San-Francisco. During April 2017, Hackerbay approached me to have their responsive website developed. I worked on the front-end code for the site. The content and design were managed by their team.

I built a custom HTML5 accordion for the People and Service pages. The HTML5 History API fires up every time a button is clicked to open up an accordion. A user can share the URL and the respective accordion opens up on page load. Also, user can navigate to the respective accordian item using browser’s forward/back buttons.

One of the most noticeable features of the site includes a creative SVG Text Masking for videos on Home and Culture Pages. We used a static image for mobile to save user bandwidth and also, for most of the devices, video auto-buffering is disabled. Neither Mobile loads the video nor the mobile image is loaded on desktop.
The subtle SVG animations on Culture and Service page definitely lights up the mood for the user.
Nerdio - Resources
I was contacted by Adar, Inc for front-end development of the Resources and NFA sections of one of their websites, Nerdio. Since the website was already built on WordPress, I was asked to extend the theme by creating a "page-type" for the new pages. I had to write the code in a much unobtrusive way. The content sections of the new pages had a very different look and feel, but shared the same header and footer.
Locally, I copy-pasted the entire code from their server and made sure I am including not only the existing CSS & JavaScript files but also including the header and footer sections. We extended the theme by creating a separate "layout type" for each page. Some of the CSS classes were borrowed from the existing website for reusability and code optimisation. After the front-end was developed in plain HTML/CSS/JS, the back-end team extended the code by including PHP tags and making respective 'page templates' out of them.
Here are the pages I developed:
ClearTax
I was hired by ClearTax during July and August 2017. ClearTax is a Fintech focussed on helping people and companies to pay their taxes with ease. They are known for their excellence in an online GST web-app they have built. Most of my work was focussed primarily on bridging the gap between design and front-end website code by laying down the foundation of a style guide. In terms of technologies, my focus was on writing maintainable CSS and creating style-only ReactJS components. The design and development team were very supportive and helpful, which facilitated smooth and thoughtful integration of code.

Purepoint
Last year in November, I was hired as a front-end developer for Purepoint, a web and software company based out of UK. I found the job through StackOverflow's website. It feels good to be working with a team of very talented technology enthusiasts. Since I had not previously worked on Jekyll and rails, the team was considerate enough to onboard me and help me out with the basics.
Digital Ocean
Since I was moving my blog to Ghost platform instead of WordPress, I was looking for a VPS or a similar hosting alternative. I switched from my Bigrock's shared hosting to Digital Ocean last year. Digital Ocean provides SSD-based cloud hosting. Even though I wasn't aware of any Linux Commands and setting up servers. The community and blog section maintained by Digital Ocean became a valuable resource for setting up my own droplet through terminal [Linux Commands].
Digital Ocean held a conference in Mumbai on October 6, 2017. Some of the key highlights from the conference are mentioned below as a series of tweets.
India is moving too fast & environment matters a lot in terms of making most of the decisions.Biggest eg. @Paytm & demonetisation #DOTide
— Prashant Sani (@prashantsani) October 6, 2017
“The first thing that ought be done while building a #startup is to have a strong founders agreement”
— Prashant Sani (@prashantsani) October 6, 2017
- Vijaya Kumar@digitalocean #DOTide
“You should move form proof of concept to proof of value to reach to proof of scale”
— Prashant Sani (@prashantsani) October 6, 2017
- Vijaya Kumar@digitalocean #DOTide
The official sticker for sammy, the @digitalocean shark 🦈 made its way to my laptop sticker collage. #DOTide #mumbai #digitalOcean #MBP pic.twitter.com/bd838J8mU5
— Prashant Sani (@prashantsani) October 6, 2017
“SaaS is all about trust. People put their money and effort only if they trust your product” @digitalocean #DOTide @pepi_post pic.twitter.com/ik67ckCflM
— Prashant Sani (@prashantsani) October 6, 2017
The conference talked about the start-up culture and stories behind some of the emerging start-ups along with what ways Digital Ocean can help them in building a reliable infrastructure. Of course, there was networking and good food :)
Just met @ZacharyBK from @digitalocean #nyc office at #DOTide Conf selfieBooth. pic.twitter.com/p1Zepp2gJU
— Prashant Sani (@prashantsani) October 6, 2017
Just shared a couple of insightful thoughts on user experience with a fellow attendee @arjunhemrajani at @digitalocean #DOTide #ux #ui
— Prashant Sani (@prashantsani) October 6, 2017
Digital Ocean Free Credits
If you would love to try out their service, you can avail a free 10 USD credit by clicking on this link and registering a new account * Digital Ocean discount code:* https://m.do.co/c/06dd430f4b06
(Note: this is only for first-time users)
Co-working at 91Springboard

I have been working from 91Springboard, a co-working space in
Koramangala, Bangalore since November 2017. I have chosen to work from a dedicated desk, with which I get a permanent desk space along with a cabinet. For the absolute love of books, I am using this cabinet to store my books.
Co-working spaces allows growth at an inter-personal level. A great start up culture means events, conversations and lots of learnings from co-workers who share similar passion and enthusiasm for tech as I have.
91 Springboard also has perks beyond cool office and free coffee; They have tie-ups with partners to share discounts on some services like hosting, cloud SAAS, etc.

JSFoo
I have previously shared my experience of attending the annual JavaScript Conference, JSFoo through a series of posts written during 2015 and 2016. This year, I chose to include the same as a part of this post itself.
Like every year, this year's JSFoo was held during September. But, unlike previous editions of the conference, this year they arranged a week of conferences starting from mobile development conference Fragments, followed by ReactJS conference (ReactFoo), followed by JSFoo. Since I am not working much on Android, iOS or ReactJS; I was only a part of JSFoo. All the conferences were held at MLR Convention Center.
Some of my favourite talks were:
-
"Demystifying Web Components as the Weapon for Web Convergence" By Rahat Khanna
-
"Tiny Computers, JavaScript and MIDI" by George Mandis
-
"Background tasks in JavaScript for performance at scale" by Vivek Jagtap
-
"Life of a JavaScript Developer"(Flash Talk) by Souvik Basu
Lot of attendees got exited when they saw my "freelance" badge at @jsfoo #jsfoo. Guys it's like a roller coaster ride. Scary & exiting! 😱😱😜 pic.twitter.com/xqGeFSZX2A
— Prashant Sani (@prashantsani) September 15, 2017
#jsfoo @mappmechanic "Problems are not STOP signs, they are guidelines." #js #dev
— Prashant Sani (@prashantsani) September 15, 2017
#jsfoo: Made an amazing pyramid origami @qubecinema booth @jsfoo pic.twitter.com/zPybdROPej
— Prashant Sani (@prashantsani) September 16, 2017
#jsfoo: first day of learnings ends at @jsfoo. One of the most memorable moments was stretching sessions by #js ninja #jsconf #javascript pic.twitter.com/EaOKde5I9e
— Prashant Sani (@prashantsani) September 15, 2017
Come for #WebVR round table at @jsfoo @#jsfoo unconf happening downstairs for cool @mozillaweb @mozilla swag.@aframevr @mozillavr pic.twitter.com/nAI15mIRIm
— Prashant Sani (@prashantsani) September 16, 2017
Networking
Like previous editions of JSFoo, the code of conduct was strictly maintained. This facilitated in intellectual conversations with like-minded developers. One of the speakers, Shivang happened to be staying in the same hotel as mine and we became great buddies over the VR Un-conference. Shivang Shekhar and Ram did justify their address at the VR Uncoference and VR Workshop. Our shared interests in VR made us great buddies over the unconference sessions and we are still in contact with each other.

I was also a part of the Google Cloud Platform Onboarding Conference held in April 2017. The highlights of which were shared as a post on this blog
Travel Stories


Travelling solo can give new perspectives towards everything and help an individual grow from within. I have been living solo in Bangalore since July and have been flying between the two cities: my home-town, Mumbai and Bangalore.

I travelled to Coimbatore during December for a rejuvenating stay at Isha Foundation's Dhyanalinga Ashram. The place is very peaceful, and the blissful experience of visiting the place could not be expressed in words.
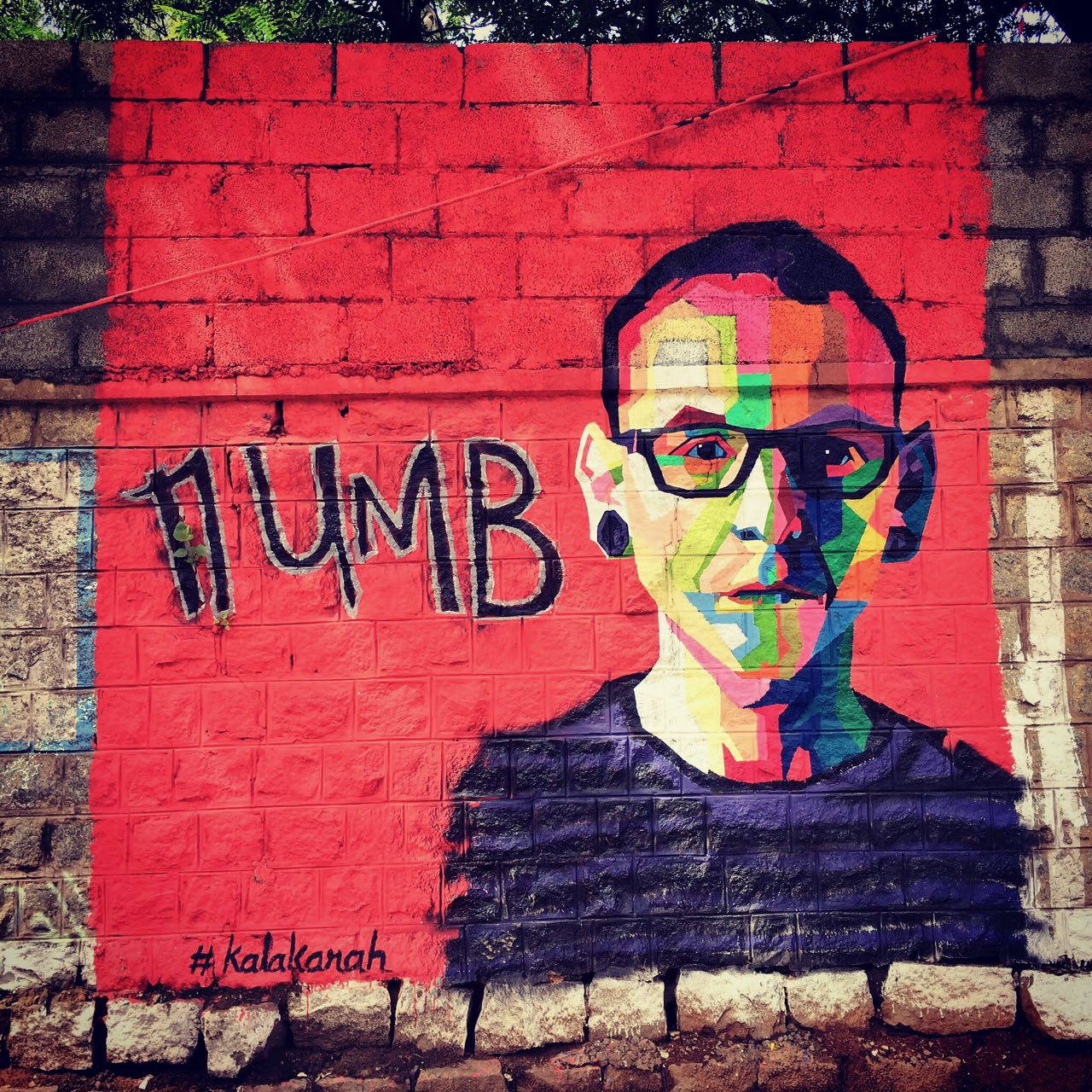
Last year we saw the tragic demise of Chester Bennington. I came across this beautiful wall paint near Jotinivas collage, Koramangala, Bangalore. As someone who has grown up listening to Linkin Park, I thought of mentioning this tribute painting and including the same in this post.

If you are in Bangalore, you must visit the Sound Garden at Indian Music Experience. As of now, only a few installations have been put up, and there is a sound museum which is under construction. The museum would be opened up sometime in 2018.
For the love of travelling, I had been through a couple of small travels, including a stay in Lonavala with my buddies. In 2018, I plan to have more of such mini-vacations.

The only real wealth you can carry through life and death is profoundness of experience.
Health & Fitness
Marathon
I ran my life's first marathon on the 24th of September. It was organised by Forum Mall, Bangalore with an intent to spread awareness on Alzheimer.
I completed 3 more runs over the last few months (2x 5km, a 10km and an 8km run). I will be running my first 21km on the 7th of January, 2018.

Marathon Tips for first-timers:
- If you are running for the first time, ideally go for a 3/5 km run
- Jog at a constant pace, do not try to run or compete with a fellow marathoner, you are competing yourself not others
- Keep a record of time so that you can use it to set your goals for next run
- Don't read too many listicles like these, don't get too obsessed with it
- Have Fun! and make friends and smile. (Smiling can be contagious)
Marathon Tips for first 10km run:
- Unlike a 5km run, this could need a bit of practice
- Try keeping a constant pace throughout the race
- Once you feel confident about yourself for future runs, you can safely go for a 20km run
- Hydrate yourself
Most of the people would be much appreciative of your effort towards keeping yourself fit and healthy (even if it means running short distance races like 3km/5km/10km) and those who are not, just ignore them. Be motivated, go for as many marathons as possible and keep improving your time-score and distances.
A journey of 1000 miles starts with a single step
I ran my first 21KM run last week and finished in 2 hours and 55 minutes. A couple of pointers
- Have a fruit like a banana or an apple with an energy drink before the run. Don't run empty stomach.
- Try to finish in 3 hours.
- For distances such as a half marathon, one of the most effective training methods is ‘Fartlek’ training which is a Swedish word for ‘speed play’. 'Fartlek' training is also performed while training for sports like Football, Boxing, etc.
Fitbit
I bought a fitness smartwatch, Fitbit Blaze, through July's Amazon Sale. Its been almost 5 months since I am wearing Fitbit Blaze, and I would highly recommend buying it for the following reasons:
- Accurately tracks steps, sleep, exercise and fitness goals.
- A Mobile app helps to evaluate all of the above, and a weekly report is generated and sent through email. This is very helpful and motivating if you have a specific fitness goal to achieve.
- The Fitbit Mobile App has pre-built exercises like Ab workouts, 10-minute warm-ups, etc.
- There is a "Relax" feature which helps to take control of breath. Through watch's vibrations, this activity is targeted to make the user more relaxed and calm using breathing exercises guided by a series of vibration-based instructions. You can have a 2 or a 5-minute breathing session. I usually prefer a 2-minute relax session during the day to help me focus and be calmer at work.
- A single charge lasts for around 3-4 days on average, which is good enough comparing it to competitors. Charging the battery full takes less than 40minutes.
- Economical, considering I bought it for ₹14000
- Last but not the least show time and has multiple faces 😉

SPIDER
Last but not the least, Although the main focus of this blog was book-reviews and tutorials, I am planning to add a couple of posts on leading a happy, contentful and positive developer life with ways to achieve a work-life balance. Many surprises are coming to this blog in 2018, so stay tuned!
Goals for 2018
I don't believe in new year resolutions. I celebrate each day with equal zest and excitement as the first day of the year.
Nevertheless, in terms of the plan for 2018: it would be more travel, more learning, and making new friends along the way!
Do what you love, Love what you do, and do it with style!
